蔡孟涵 國立臺灣大學氣候天氣災害研究中心
謝明昌、耿承孝 經濟部水利署水利防災中心
摘要
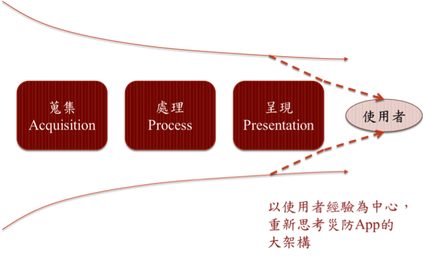
一、研究背景與動機
二、研究方法
(2) iOS Design Principles
(3) Android Design Principles
(4) Windows Design Principles
(5) ISO 9241 - Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)
(6) ISO 13407 - Human-Centred Design Processes for Interactive Systems
(7) ISO 20282 - Ease of Operation of Every Day Products
(8) Mobile Decision Support System for Disaster Responses
(9) UK National Government Digital Service Design Principles
(10) Universal Principles Design
三、研究成果
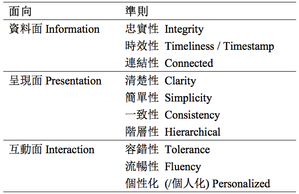
防災資訊應能忠實地傳遞資訊,且依據不同的使用者需求,傳遞符合需求的資料給使用者,以幫助使用者做出正確的決策。在傳遞該資料的過程中,必須注意不可因為資料遺失,或不當的處理,造成使用者誤會資料之真實含意。
(2) 資料面 - 時效性 Timeliness / Timestamp
在防災領域中,防災的資料往往具有迫切性與時效性,當資料隨著時間不斷的更新與產生,使用者介面必須優先呈現最新的資料,並保留那些仍有時效性的資料,以協助使用者掌握即時且全面的防災資料。
(3) 資料面 - 連結性 Connected
資訊之間通常都具有某種程度的關聯性,在防災領域上,種類繁多的資訊更是如此。要掌控災情需要掌握的資訊不可能僅是一項,若要讓使用者自身逐一找出,將花費不少時間,甚至無法完成,因此資料應當根據可能的使用情境連結,以提升找尋資料的效率性與完整性。
設計者必須依照不同的裝置的尺寸與解析度,採用不同的字體大小、字體型式、正確的配色與合適的版面配置等,以確保資訊呈現的清楚性。如此可減輕使用者閱讀資料的視覺負擔,並能加速使用者判讀資料的速度。
(2) 呈現面 - 簡單性 Simplicity
使用者的介面設計應能符合使用者的直覺,讓介面儘量的簡單,沒有讓人分心的資訊。除此之外,使用者畫面僅不應太過複雜,以避免增加使用者對於使用介面的學習時間,或是使用者對於資料的理解能力。
(3) 呈現面 - 一致性 Consistency
在不同的作業系統或是硬體設備中,應保持一致化的使用者經驗,讓使用者在轉換系統的操作上,可以快速上手,以增進溝通,且降低初次操作時的不舒適感。
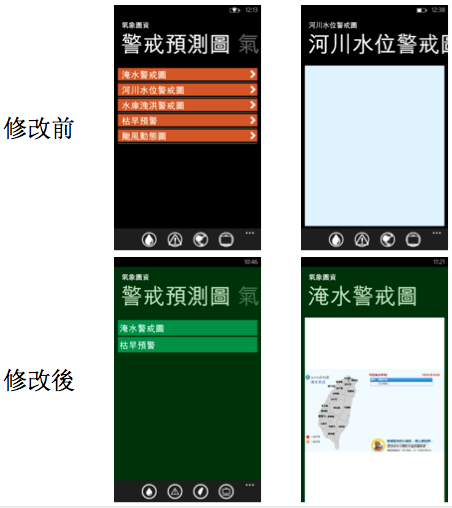
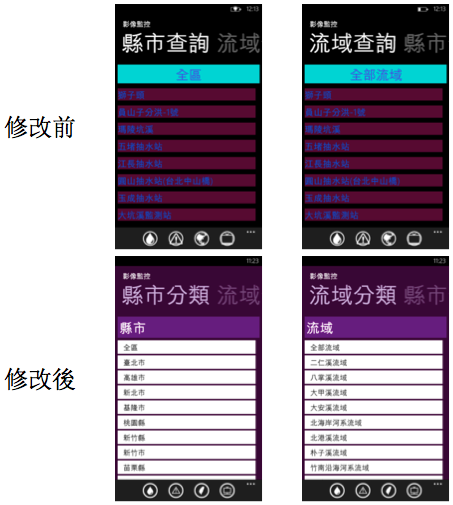
(4) 呈現面 - 階層性 Hierarchical
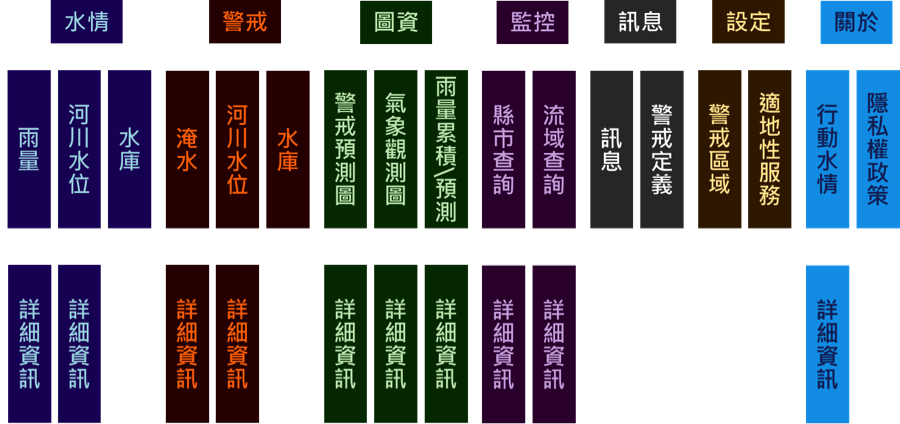
將系統功能依照合理的邏輯劃分階層,建立系統功能的階層性。階層式的分類方式可讓使用者快速掌握系統的架構,降低理解架構所需耗費的心力;將資訊內容依照一定的標準來劃分階層,建立資料內容的階層性,階層式的呈現方式可讓使用者快速理解資料內容的重要性,降低搜尋資訊所需耗費的心力。
容錯性是考慮使用者的犯錯,且預留因為犯錯造成損失的容許程度。容錯性可分為三程度:第一是避免使用者犯錯;第二是就算使用者犯錯,還是可以取得預期成果;第三是使用者犯錯後,能回復到犯錯前的狀態。其中第二、三階段都要告知錯誤原因,讓使用者明白錯誤原因以減少下次再度犯錯的機會。
(2) 互動面 - 流暢性 Fluency
程式要有自我描述性,讓使用者在任何時間都能知道自己在哪裡,可以使用什麼功能,下一步能做什麼事情,並預期下一步能夠獲得的結果。介面也必須考慮使用者的學習曲線,能夠即時提供不同熟悉度的使用者所需要的幫助。除此之外,使用者操作時畫面也必須順暢,等待不宜過長。
(3) 互動面 - 個性化 (/個人化) Personalized
個性化的程式是能依照使用者個別需求,訂定不同的操作方式與方法。個性化的程式可以讓使用者專注在使用者自身關注的事情上,而非操作程式。個性化的程式可自動幫使用者選擇相關設定,再交由使用者決定是否依照自動選擇之設定,或是依照使用者自身的需求修改設定。
四、驗證
五、結論
參考文獻
Stone, D., Jarrett, C., Woodroffe, M. and Minocha, S., 2005. User Interface Design and Evaluation, USA: Morgan Kaufmann Publishers.
iOS, 2013. iOS Design Principles.(http://developer.apple.com/library/ios/#documentation/userexperience/conceptual/mobilehig/Principles/Principles.html)
Android, 2011. Android Design Principles.
(http://developer.android.com/design/get-started/principles.html)
Windows, 2013. Windows Design Principles.
(http://developer.windowsphone.com/en-us/design/Principles)
International Standard Organization, 1998. ISO 9241, Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs).
International Standard Organization, 1999. ISO 13407, Human-Centred Design Processes for Interactive Systems.
International Standard Organization, 2006. ISO 20282, Ease of Operation of Every Day Products.
Tsai, W.T., Kang , S.C. and Shiu, R.S., 2011. Mobile Decision Support System for Disaster Responses, 2011 Conference for Disaster Management in Taiwan, Taipei, Taiwan, November 17-18, 2011.
GOV.UK, 2012. National Government Digital Service Design Principles.
(https://www.gov.uk/designprinciples)
Lidwell, W., Holden, K. and Butler, J., 2003. Universal Principles of Design, USA: Rockport Publisher, Inc.
中時電子報,2013。防救災資訊APP多而亂 政院研議整併。
(http://news.chinatimes.com/politics/130502/132013050400498.html)
中央通訊社,2013。行動裝置夯 普及率近 5成。
(http://www.cna.com.tw/News/aFE/201307170103-1.aspx)
















 RSS Feed
RSS Feed
